Impact
This project had a significant impact on stakeholders and leadership, as they were impressed by the solutions I proposed. My recommendations were well-received, leading to an immediate agreement to implement them in the next quarter.
40%
Increase Seller Satisfaction
Summary Summary Summary Summary Summary Summary Summary Summary Summary Summary Summary Summary

Impact
This project had a significant impact on stakeholders and leadership, as they were impressed by the solutions I proposed. My recommendations were well-received, leading to an immediate agreement to implement them in the next quarter.
Key Problem
The platform is a comprehensive tool for finding doctors, care facilities, and related services.
However, the Locations landing page lacks distinction from the Find a Doctor page, failing to provide location-specific context or actionable information.
This results in a generic user experience that does not cater to users' unique needs or support seamless navigation.
Goals
Ensure Clear Navigation and Actionable Content:
Provide clear navigation and straightforward content for users to quickly and easily find the information they need and take next steps
Enhance Local Brand Presence:
Enhance our local brand presence to instill a sense of familiarity and emotionalconnection for our customers.
Success metrics

Increase Digital Appointment Bookings

Drive Traffic to Local Ministry Pages

Increase User Engagement

Overview Overview Overview Overview Overview Overview Overview Overview Overview Overview Overview Overview Overview Overview Overview Overview Overview

Designer's Note
During my internship, I identified key areas for improvement for the company's platform and successfully proposed enhancements that were adopted by the team.
Contributing to a live platform allowed me to apply my problem-solving skills in a real-world setting.
This experience highlights my ability to collaborate effectively, address user experience challenges, and deliver impactful solutions that improve operational efficiency and user engagement.
About Company
A leading faith-based healthcare organization is dedicated to providing compassionate, personalized care nationwide.
Its public-facing platform serves as a primary gateway for users to search for doctors, explore nearby locations, and book appointments, creating a critical touchpoint for building strong relationships with patients.

Success Metrics
40% rise
in micro-influencers joining the platform within the initial three months.
25% increase
in successful brand-influencer collaborations within six months post-landing page launch.
Show me how

Quick Scoop
Team

Shivani Mehta
Digital Product Design Intern

Mary Fedorowski
Director of Experience Research & Design

Devin Manternach
Digital Product Design Lead



challenges
Limited understanding of the sales industry
Creating this app was a challenge due to my limited understanding of the intricacies of the sales industry and loan management.
Time management for interviews and testing
The users' full-time commitments at the showroom made it challenging to schedule tests and interviews without disrupting their daily operations.
Challenging age group targeting
Inquiring about people's age felt uncomfortable, and the showrooms predominantly catered to a younger demographic.
Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive Deep Dive

Product Goal
The primary goal was to bridge the gap between B2B and B2C operations, creating a seamless and transparent process while ensuring secure payments.
To achieve this, it was necessary to deep dive into the user pain points and goals and break them down into smaller, actionable objectives through user interviews.
1. User Interviews
In the course of my research, I conducted in-depth interviews with a diverse group of five sales professionals, encompassing both male and female individuals. These interviews were carried out at a nearby car selling facility, and the participants shared valuable insights and experiences related to their roles and the car sales industry.
How do you manage and track car sales leads at present?
How do you maintain communication and follow up with potential customers effectively in your experience?
How do you manage and organize customer information and data in your approach?
How valuable would it be for you to have an app that integrates smoothly with your current sales tools and systems?
Have you used any sales management apps before? If yes, what did you like or find challenging about them?
What additional features or functionalities could enhance your ability to manage car sales efficiently?
2. Interview insights
A majority of our users, specifically 4 out of 5, embark on their journey with the app because they share a genuine interest in cars and the automotive industry. For them, acquiring a tool that enables easy communication and understanding in the world of cars is a valuable benefit when they explore the vast automotive landscape. Below are some interesting insights gathered from the interview:
Expressed frustration
in managing loan-related tasks due to the inefficiency of juggling multiple tools and systems.
Expressed desire for learning
by gaining access to essential tools and resources in handling challenges during car sales.
Prioritized goal-setting feature
enabling them to define and track their sales targets seamlessly for improved performance in car sales.
2. user persona
Using the insights gathered from my research and user interviews, I developed an assumptive persona. This persona includes a detailed user background story, highlights the frustrations they commonly encounter, and outlines their goals. Creating this persona has been instrumental in gaining a deeper understanding of the prospective users of the car sales app.
- 42
- Delhi
- Interested in Fashion, beauty & lifestyle
I love helping customers find their dream cars, but the paperwork can be overwhelming. I need a solution that simplifies the administrative tasks and keeps me informed about the latest models and pricing.
Pain points
Fierce Competition
Faces pressure to meet sales targets in a competitive market.
Tedious paper-work
Struggles with tedious and time-consuming paperwork.
Lack of resources
Encounters challenges in finding efficient tools and resources to support sales efforts.
Goals
Goal-setting feature
Increase car sales and commissions by setting sales targets.
Access to resources
Seek tools and resources that can make his sales process more efficient.
Serve customers
Access to detailed car information, pricing, and features to answer customer inquiries.
Anaya Sharma
- Influencer
- Delhi
- Interested in Fashion, beauty & lifestyle
- Influencer
- Delhi
- Interested in Fashion, beauty & lifestyle
As a Gen Z Micro Influencer, I strive to connect with relevant brands directly, without any middlemen, and have greater control over brand collaborations. My primary goal is to increase my visibility and gain access to exclusive deals and promotions that align with my values and interests. Therefore, I am looking for a user-friendly platform that offers a seamless experience, making it easy for me to understand and navigate.
Pain points
Obstacles due to middlemen and irrelevant brand collaborations
Lack of visibility and recognition as a micro influencer
Difficulty in understanding and navigating complex technology and features
Goals
Increase visibility & connect with relevant brands directly
Increase visibility & connect with relevant brands directly
Increase visibility & connect with relevant brands directly

4. Competitor Analysis
For the competitor analysis, I conducted an in-depth review of the internal applications used by below mentioned car selling companies. My analysis involved visiting their physical office locations and examining the features and functionalities of these apps. While I couldn't capture screenshots due to privacy concerns and adherence to company protocols, I carefully assessed the capabilities of these apps. This analysis served as valuable inspiration for incorporating similar, and possibly improved, features into my own car sales app.
Language options
Empowering users with the ability to select their preferred language enhances their comfort and ease of navigation within the app. It broadens the app's accessibility.
Gamification
Gamification adds an element of fun and competition to apps, boosting user engagement and motivation. It encourages users to achieve goals, and interact enjoyably with the app
Color coding & Labels
Color coding and labels in interface design streamline user interaction by providing visual cues and clear descriptions, improving usability and user understanding.
Onboarding Screens
Onboarding screens are introductory screens that guide users through its features and functionalities, helping them become familiar with the app's interface and purpose.
5. User Journey Flow
.png)
1. wireframes
Once I had all the required data and structure of the app, it was time to go digital and sketch the layout of the app.
User Onboarding Flow
The flow consisted of 3 onboarding screens to familiarise themselves with the app and then proceed to register/login.

Add New Customer Flow
After logging into the app, the user lands on the homepage where they get the option to add a new customer. The customer's persona, finance and car details are added by the user. Once they submit the details they are navigated to the "Cars" page to browse a suitable car.

Add follow-up Flow
The customer's tab in the navigation bar opens up a list of all the customers where the user has the option to add or edit their follow-ups.

Loan eligibility Flow
Users can navigate to the loan tab to check theloan eligibility of their customers by adding their PAN number.

2. Usability testing
Following the creation of wireframes, I opted to conduct usability testing to gain insights into user behavior and identify pain points in the design.
1. We engaged the same 5 participants from the UX research for usability testing, ensuring alignment with our target user group.
2. The usability testing took the form of moderated sessions, in the user's showrooms at their convenience.
3. Participants were assigned 6 tasks mentioned below, and I observed and recorded their actions and behaviors while maintaining periodic communication with them throughout the process.
Onboarding process
Explore the onboarding screens and register as a new user.
Navigate to Learning resources
Check out the "Learning Resources" available in the app.
Add a new customer
Go ahead and try to add a new customer.
*Customer details were provided in the task sheet*
Check loan eligibility
After adding the customer, check if the customer is eligible for a loan.
Add a new follow-up
Add a follow-up for the new customer for their new car.
*Car details were provided in the task sheet*
Update follow-up status
Go to your follow-ups and update the status the recent follow-up to "Mark as done".
2. Usability Findings
Following the usability tests, I collected the data and organized various user behaviors on sticky notes. Each participant was assigned a different color, and emojis were used to indicate their emotional state, showing whether they were happy or frustrated during the tasks.
3. Problem areas
Faced language barrier
During the onboarding process, users encountered language barriers that hindered their ability to register on the app.
Found it difficult to navigate
Users couldn't find the "Learning Resources" option easily. It wasn't discoverable
Unable to save and navigate
Users were frustrated with the missing "save details" option and unclear navigation while adding a new customer, leading to process disruption.
Information & flow mismatch
Found information and flow mismatch while checking loan eligibility of a customer
Missing 'Add Follow-up' in 'Follow-up' Tab
Users experienced difficulty locating the "Add Follow-up" option within the "Follow-up" tab, leading to confusion and hindered task completion.
Unaware of swipe gestures
Didn't know about the swipe gesture to update the status of the follow-up. Feature didn't work well with the users
1. Design decision #1
The absence of a language selection option on the onboarding screens, where users initially land, posed challenges for non-English speakers. To address this and make the app more accessible, I introduced an additional screen before the onboarding screens, enabling users to choose their preferred language for a more user-friendly and comfortable experience.

2. Design decision #2
Users encountered difficulty in locating the "Learning resources" option, which was a crucial feature. To enhance user accessibility, I introduced a new section on the homepage labeled "Featured resources" with a "View all" button, streamlining the user journey and making the feature more easily accessible.

3. Design decision #3
Difficulty in saving details and navigating between the "Personal, Car, and Finances" sections posed challenges for users during the information input process. To address this, I implemented two floating buttons: a secondary "Back" button and a primary "Save and Next" button. This feature enables users to save their details and navigate between sections effortlessly.

4. Design decision #4
After gathering accurate information from users during the usability testing, I decided to revamp the "Check Loan Eligibility" flow. This re-design involves creating forms with necessary input fields and prioritizing user actions.

5. Design decision #5
The revised design of this page includes the addition of a "+" button, facilitating the easy creation of new follow-ups within the directory.

6. Design decision #6
Due to underwhelming performance, I replaced the swipe gesture for deleting follow-ups with a 3-dot menu, offering users distinct options to effortlessly edit the status of their follow-ups.

Other screens
2. Style Guide
The selection of fonts and colors was meticulously made through research and user testing, ensuring they resonate with individuals aged 40-50

Interactive elements & mockups

outcomes
Customer satisfaction
After conducting usability tests, the app's design led to an enhanced customer experience. Customers were able to navigate the options seamlessly, resulting in heightened satisfaction and positive interactions.
Acquired Insight into the Sales Process
During the design process, I gained valuable knowledge about the intricacies of the sales process, enabling me to create a more intuitive and effective sales-oriented application.
Focused on Accessibility
Emphasizing accessibility through design choices tailored for users aged 40-50, the app prioritized legibility and ease of use, promoting inclusivity and effortless navigation.
Feedbacks Feedbacks Feedbacks Feedbacks Feedbacks Feedbacks Feedbacks Feedbacks Feedbacks Feedbacks

Shivani is creative and very proactive in her work. She was able to come up with out-of-the-box ideas during design brainstorming sessions and was able to produce design solutions along the same lines. Taking up ownership of a task is a stellar quality she possesses, something that very few professionals have at her level.
Amogh Dalvi
Creative Head, ProCreator
Shivani has a strong understanding of current UI/UX design trends and best practices. Having expertise in web and application design, she produced incredible, creative designs that far exceeded our expectations. It has been a pleasure working with her.
Uday & Sagar
Founder, Test Dojo

outcomes
Customer satisfaction
After conducting usability tests, the app's design led to an enhanced customer experience. Customers were able to navigate the options seamlessly, resulting in heightened satisfaction and positive interactions.
Acquired Insight into the Sales Process
During the design process, I gained valuable knowledge about the intricacies of the sales process, enabling me to create a more intuitive and effective sales-oriented application.
Focused on Accessibility
Emphasizing accessibility through design choices tailored for users aged 40-50, the app prioritized legibility and ease of use, promoting inclusivity and effortless navigation.
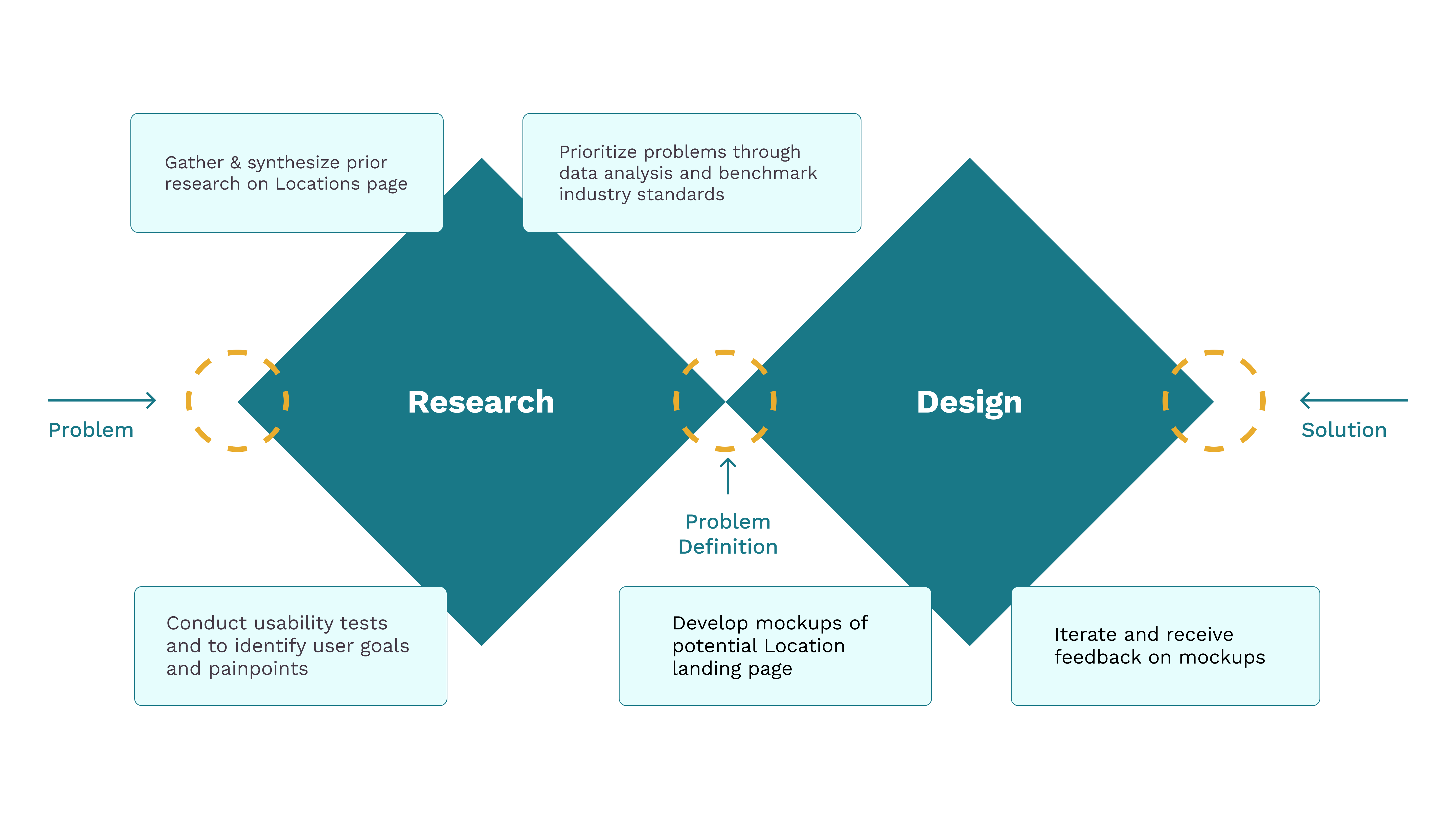
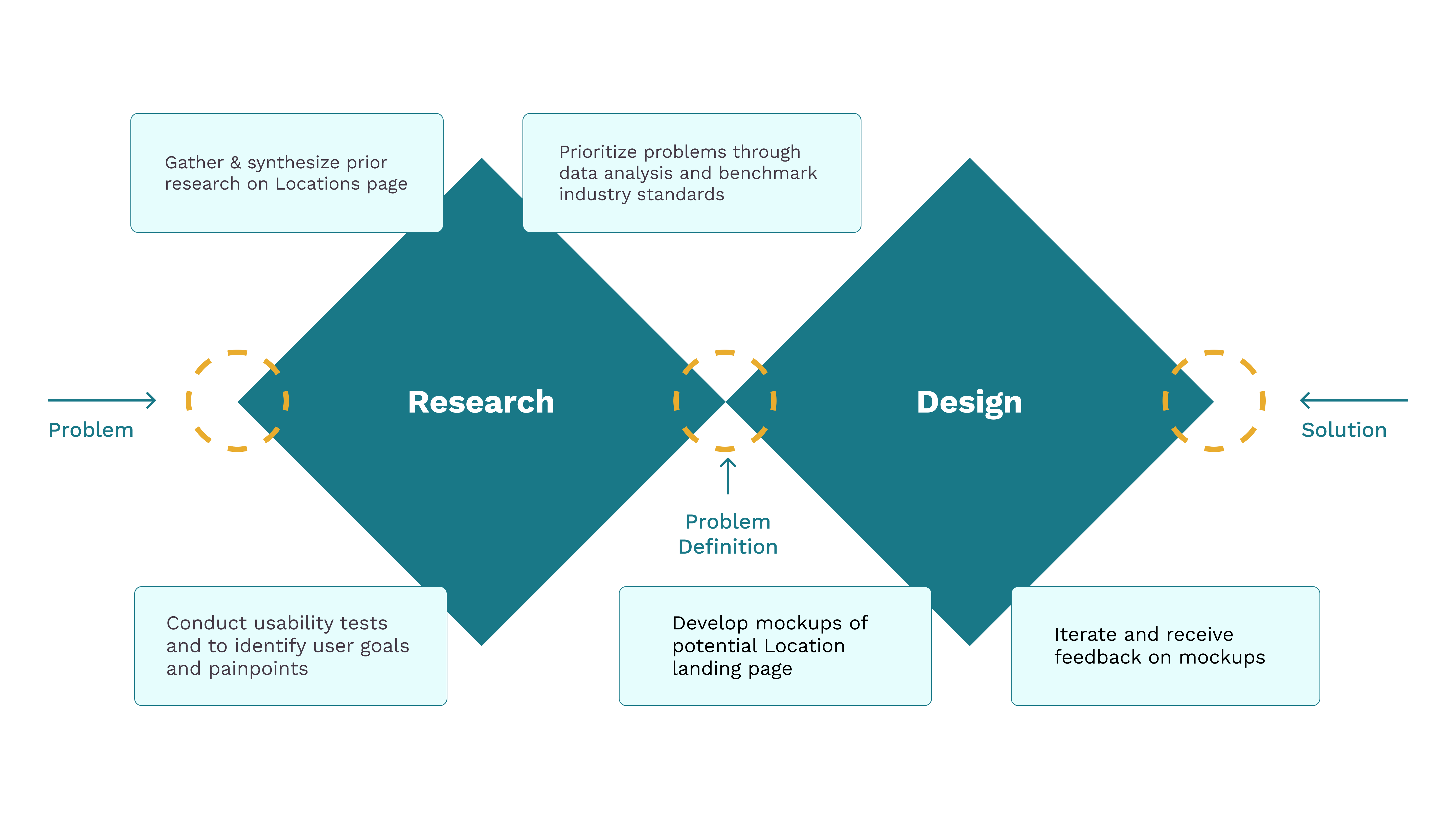
Historical Research
Analyzing historical research on user behavior and expectations to refine how location information is organized and presented.

Location Mental Models
Participants organize location information both geographically (e.g., by state) and by the facility type (Urgent Care, Hospital, etc.)

Browsing with Specificity
Users browse with specific intent: when clicking on the Locations page, they expect to see relevant location-specific information

Crawlability of Location Pages
Google is unaware of the importance of the location pages because we have little to no internal linking to our local pages
Based on the problems identified, we focused on achieving the following business metrics:
Increase Seller Retention
Sellers who find the platform useful and efficient are more likely to continue using it for their business needs
Boost Product Uploads
Frequent uploads broaden the product catalog, appealing to more buyers
Reduce Product Mismatch Errors
Ensuring products are in stock, especially without errors, when customers want to buy them leads to higher sales and customer satisfaction
Current Structure concerns
Ambiguity in Search Bar Labels

The "Location" labels in the Find Care search bar create ambiguity, as it's unclear if they refer to a care type (e.g., Primary Care) or a physical location (e.g., Austin, Texas).

Lack of Interactivity and Overwhelming Links

The three primary location types displayed here don’t appear interactive or clickable

Multiple links with no proper structure for "More location types" create an overwhelming experience for the users
here's the real question
How might we design the Locations page to provide users with clear, actionable information, and support seamless access to local services, thereby improving engagement and user satisfaction?
Industry standard takeaways

Relevant and specific content on each page encourages quicker decision-making and smoother interactions.

Displaying a list of hospitals directly on the landing page adds context and enables users to take immediate action.

Organizing different categories with tabs allows users to easily switch between location types.

Using clearer terminology for facilities and locations enhances user understanding and better aligns with their needs.
Introducing Buyer's perspective

Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions Solutions
Goal 1: Ensure Clear Navigation and Actionable Content
Nearby Locations and Tabbed Navigation
Simplifying navigation with tabs for switching between primary facility types while showcasing nearby locations to enable quick user action.

Iteration 1
Alphabetical Tabs

Organizing facilities alphabetically enhances clarity and engagement.

Users may not recognize medical terms, and hiding them under tabs could hinder accessibility.

Lack of visual aids limits user understanding of facility terms.
Iteration 2
Expanded Tabs with Description

Displays all facilities at once with icons while maintaining alphabetical categorization for easy browsing.

Descriptions for each facility can feel overwhelming.

Icons lack prominence, reducing their visual impact.

Final Iteration
Cleanly Categorized Facilities

Facilities are categorized with prominently visible, visually engaging icons for consistency

Descriptions are revealed on hover for a cleaner, user-friendly experience.
Changing Terminology for "Locations" Label
Renamed the "Locations" label in the first tab to "Facilities" based on insights from competitive analysis and secondary research to enhance clarity and usability.
“I think the way you did it was more visually engaging and easy to navigate. I like how you categorize information, order them alphabetically, and have the icons and visual elements."
-Usability Testing Participant
Goal 2: Enhance Local Brand Presence
Connecting with Local Ministry Pages
Highlighting the company’s extensive market presence while driving traffic to local ministry pages for increased engagement and localized support.

Building Trust and Credibility
Showcasing the company’s accreditations and recognitions to establish user trust while interlinking relevant pages to enhance navigation and drive engagement.
“I think your map view is very visually engaging and also helps break up the info and help find local areas easily."
– Usability Testing Participant
Challenges Challenges Challenges Challenges Challenges Challenges Challenges Challenges Challenges Challenges Challenges Challenges Challenges Challenges Challenges

Digging through Previous Research
Digging through previous research was challenging due to the large volume of files and fragmented information, requiring constant communication to clarify findings and guide the project effectively.
But as they say, 'All's well that ends well,' and this project ultimately delivered great satisfaction.
Request Testimonial
- Mary Fedorowski, Director of Design

More Work More Work More Work More Work More Work More Work More Work More Work More Work More Work More Work More Work More Work More Work More Work More Work